.To Read for Tuesday (week 8): Chapter 4: Line | About Live Corners at Adobe.com | The A to Z of Illustrator (download for your reference)
.To do in Class:
Complete Training Videos for Skill Set 3 & 4
Pen Tool Exercises 1 & 2 due Tuesday
_______________________________________________
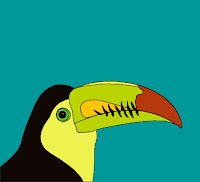
Each color shown above is a separately drawn object
Practice Four (P4): Trace a Photo with the Pen Tool, Fill with Color
- Download and follow the instructions below for tracing an object in Illustrator:Using the pen tool (in Illustrator), trace an object in a photo to create a representative image of an object of your choice (using closed paths). Remember to draw using closed vs. primitive paths, stacking shapes one atop the other to create the overall effect. Use the stroke and fill functions then to give parts of your image different values, weights, and color assignations. Load your finished work in the student drop box for a grade. (2 pts)
Resources:NOTE: IF you are having trouble understanding the closed path and stacked object process of drawing in Illustrator, check out the tutorial at http://vectorboom.com/load/tutorials/illustration/indiangirl/5-1-0-192 to see how one illustrator creates an image of a girl from India.
Practice Five (P5):
Use the shape tools, shape builder, blob brush, pen, pencil, live paint bucket, and other tools to create a simple image “from scratch.” Your image may be representational or geometric in nature, but try to use line and shape (stroke and fill) expressively and distinctively to complete the work. Load your finished art in your folder on the student server for a grade. (2 points)
some PRACTICE RESOURCES:
Some More Helpful Videos
- Object Drawing
- Your Shape Tools
- Object Drawing with Shape Builder
- Best Drawing Tips for Non-Artists
- Draw a Cartoon Face
- Build a Dog
- Fill & Stroke
- Shape Builder Tool
- Using Gradients (Build a Metal Button)
________________________________________
Your next assignment is a logo...
A Logo Matrix is due start of class Tuesday Mar 15: download here
Final Artwork is due end of class Thursday Mar 17 (read guidelines below)
Logo
|
In this project you will create a trademark logo
(logomark + typemark) for a business, product, or
organization of your choice.
Choose a product, service, or company to
represent in trademark form.
You will then use Adobe Illustrator (Ai) to
create both a black and white
and a color version of a
logo symbol for that entity.
Develop your trademark from a representational object or image that best symbolizes the
brand, arranging it in a defined logo space (usually square) to work
effectively with accompanying type that you choose (or design yourself)
for providing the accompanying product, service or company name.
Before creating your artwork in Illustrator,
you must turn in an Adjective Matrix, Thumbnails, and Mock-Up in marker or pencil as discussed in
class (see linked handout). You should hand-sketch at least 6
thumbnails to be presented in class before you begin the project.
Simplicity is
your goal, but also capturing identity, interest, and unique appeal (simple
should not equal boring). You should also pay attention to how the logo would
be used and adapt your design accordingly.
In creating your final mechanicals (black & white, plus color versions), you can use the pen tool, pencil, brush, shapes, shape builder, and other Ai tools along with effective stroke and fill in to create a representational trademark, then use the type tools to pair your logomark with appropriate typography. Your finished logo mush include BOTH object and type, although you may wish to fuse them together.
_________________________________________
Because of their apparent simplicity and
ability to distill identity into a unified graphic, logos are deceptively
hard to do well. And, because they get used in everything from stationery to
product labeling to websites to semi-trucks, the art must offer a practical
multi-purpose design. That’s why logo design is good practice for sharpening
your design skills.
Vector software applications like Illustrator are best to use for logos, because the finished art can be easily scaled-up (or down) without loss of detail, printed at any resolution, and easily manipulated and edited into other designs while file sizes are kept small. Vector graphics stay sharp and clean while the type remains razor-sharp.
__________________________________________
When you design the logo in black and white (which can include grayscale in the final rendering) think of it as it might be used in a newspaper ad or other low resolution printing venue (not too much detail and using the application of heavy strokes). Remember, too, logos are used as small as business card art, so make display fonts readable at the smallest likely size (print it out postage stamp size and test it with your eyes).
__________________________________________
You do not have to design your own typeface--you may use existing fonts--but you should fix kerning and leading (no professional uses a foundry font "as is" in display text). Pay attention to spacing and elegance in your use of fonts. And remember, if you download a font, you must include a copy of it in your folder for me to download to my PC by packaging your finished Ai file.
For the logomark (the object design) try not
to stop at simple line art but stretch yourself and figure out how to
effectively incorporate negative space as well as color and or value. (But
beware--gradients can "break-down" or "band" at various
sizes and are sensitive to resizing and printing conditions. Same goes for
textures. If you decide to use these in your design keep them simple and have
two versions of the color logo to present—with and without detail. Keep
use of values/tones to the minimum necessary for marketing intents.)
IMPORTANT: Use negative space efficiently and don’t clutter your graphic. A large part of
your grade on this will be how effectively you use negative space and can
indicate line and form with just a few strokes.
Pay attention to clean pathwork and detail in your AI file!
The criteria you are graded on will include:
• Design &
Composition Choices
• Overall
Aesthetics/Symoblism/Interpretation
• Fulfillment of Assignment Requirements/Preproduction
•
Effective use of Negative Space
• Contrast/Value
Choices
• Appropriate Complexity of Work/Demonstration of Software Skill • Clarity/Skill with vector paths/Attention to Detail/Finesse
• Use of Pen Tool,
Shapes, and Fills
• Use of Typography/Appropiate application of strokes
• Application of Color
Upload the final AI files with your paths
intact to your server folder before class on the day of critique. If you
continue to work on your art after the critique email a PDF of the final
revised images to me to let me know it is ready for re-evaluation. As
with all Art 109 projects, be sure your name is somewhere in the file name or
it may not be accepted.
|
RESOURCES
Tutorials:



No comments:
Post a Comment