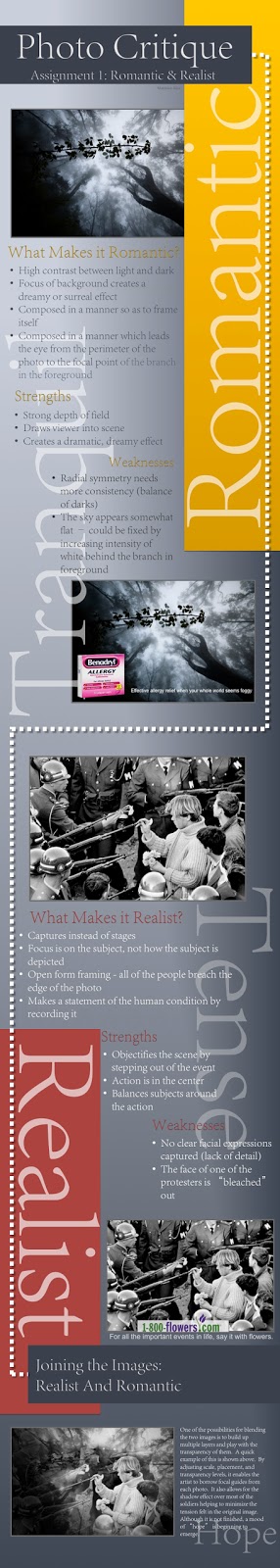
My biggest concern is that most of you are not paying attention to eye path and focal points and are under-utilizing those gestalt ideas of design effectiveness regarding contrast in size/color/shape. The best job is hands down this piece by Matthew Allen in section 33, my afternoon class:
 Matthew did a really nice job using line and overlapping shapes and a variety of shapes/forms to give you a roadmap through his content. It has a very clear eye path, the colors are appealing and it's easy to read. Oh, and the content is good too!
Matthew did a really nice job using line and overlapping shapes and a variety of shapes/forms to give you a roadmap through his content. It has a very clear eye path, the colors are appealing and it's easy to read. Oh, and the content is good too!
Also impressive is this infographic (above) by Kathleen Wang (Section 35, the night class). Kathleen uses color very effectively here--her choices are all in a tonal range and don't overpower the images but enhance the. Her use of a strictly vertical format for the text with the addition of a few choicely placed decorative lines helps guide the reader through the content. Her final image of the lion dreaming of stingrays is also very moving.
Also, Kudos to Holly (section 33) for convincing headlines and marketing ideas on the above piece. Her infographic is a little busy with so much bold type (use your bold sparingly) but the ideas are terrific and the eye path is clear and effective. Very intelligently written, too, Holly.
Finally, a very special honorable mention to Jessica Fadel (section 35) for literally thinking outside of the box:
Jessica's infographic (above) makes use of more shapes than just squares, which makes the piece much more dynamic than a slideshow and helps us jump down the poster from one idea to the next without getting lost. Good ideas too!
This was a challenging assignment and you all met it with aplomb. I realize software may have been the biggest challenge for a few of you, but now you get to see how your design sense improves over the semester. I'll be coming around this week to talk to you each about your sense of style based on these info graphics and how you're doing.




No comments:
Post a Comment